Cara membuat HTML5 MP3 Player di Halaman Facebook
1 . Dapatkan widget gratis di http://html5.svnlabs.com/get-widget/ .
2 . Masuk ke akun Facebook Anda .
3. Cari HTML yang statis: dan pilihlah aplikasi tab iframe.
4. Klik Add HTML statis ke tombol halaman dan Anda akan diminta untuk menambahkan aplikasi yang ingin anda tambahkan di halaman fb.
5. Setelah ditambahkan Anda akan melihat pada menu sebelah kiri halaman Anda, tab baru dengan ikon bintang yang disebut Welcome. Klik di atasnya untuk mengeditnya.
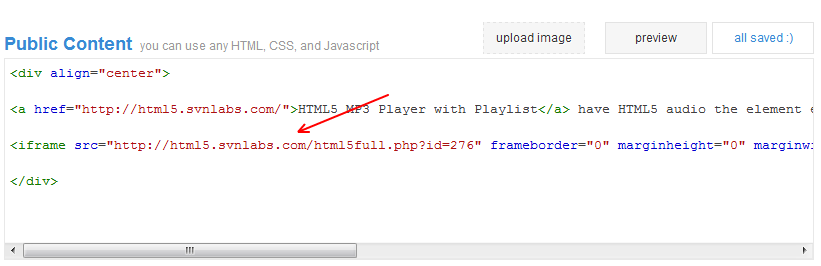
6. Dapatkan iFrame Kode dari http://html5.svnlabs.com/shortcodes/, ganti id player Anda dan paste di dalam kolom teks:
<iframe src = "http://html5.svnlabs.com/html5small.php?id=276" frameborder = "0" marginheight = "0" marginwidth = "0" scrolling = "no" width = "347" height = "207"> </ iframe>
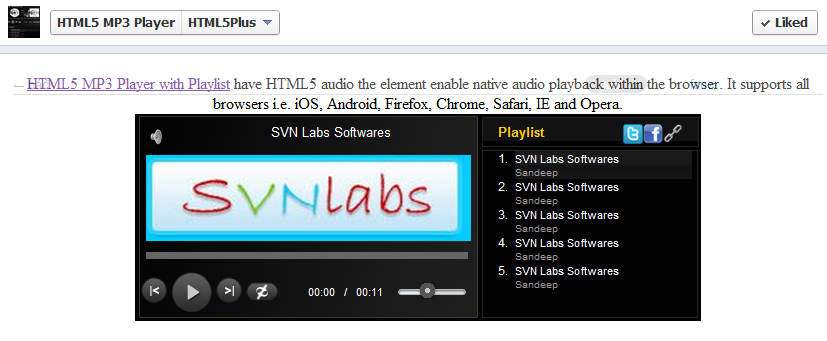
Pemain penuh (Dengan Playlist):
<iframe src = "http://html5.svnlabs.com/html5full.php?id=276" frameborder = "0" marginheight = "0" marginwidth = "0" scrolling = "no" width = "566" height = "207"> </ iframe>
7. Klik preview untuk melihat bagaimana tampilannya atau menyimpan perubahan. Produk ini telah ditambahkan ke tab Welcome halaman Anda.
 8. Pilihan: Untuk mengubah nama tab, yang disebut pada pengaturan standar Selamat datang, mengedit halaman Anda, buka tab Apps dan klik pilihan Edit Setting di sebelah statis HTML: aplikasi tab iframe untuk memasukkan nama pilihan Anda.
8. Pilihan: Untuk mengubah nama tab, yang disebut pada pengaturan standar Selamat datang, mengedit halaman Anda, buka tab Apps dan klik pilihan Edit Setting di sebelah statis HTML: aplikasi tab iframe untuk memasukkan nama pilihan Anda.9. Pilihan: Untuk membuat tab tab arahan bawaan Anda (Hal pertama yang pengunjung Anda lihat di halaman Anda) mengedit halaman Anda dan pergi ke tab Pengelolaan Hak akses dan mengganti kotak Default Arahan Tab.